Гостевая статья Юрия Матюхина, front end разработчика с опытом верстки и программирования более трех лет. Ведет блог разработчика интерфейсов и автор автопрефиксера онлайн.
Когда я только начинал верстать, мой коллега нарезал графику слайсами. Мне это казалось очень крутым, мне даже хотелось научиться этому. Но я так и не разобрался с этим инструментом и показалось как-то неудобно. А теперь и не нужно. Есть способ лучше, которым можно экспортировать SVG, PNG, JPG, GIF сразу в нескольких размерах, что позволяет сразу адаптировать графику под ретина дисплеи.
Сохраняем в SVG
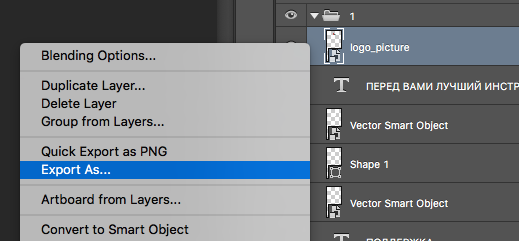
Выберите слой или папку, кликните правой кнопкой мыши на нем и выберите пункт «Export as…».

После этого в выпадающем списке можно выбрать SVG.

Автоматический экспорт
Сохранять таким образом каждый слой конечно можно, но не очень эффективно. Хотя я раньше так и делал  . Но теперь есть способ удобнее, о котором я сейчас расскажу.
. Но теперь есть способ удобнее, о котором я сейчас расскажу.
- Открываем фотошоп (обязательно чтобы он был СС >= 2014 года)
- Открываем PSD файл или создаем его сами
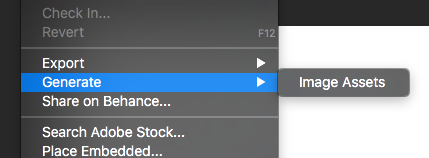
- Активируем автоматический экспорт через меню
File > Generate > Image assets.

- Выбираем нужный нам слой, переименовываем его понятным именем и приписываем в конце расширение (к примеру:
logo.png)

- Проверяем что в папке с PSD файлом появилась еще одна папка заканчивающаяся на
-assets, в котором будет лежать наш файлlogo.png.

Дополнительные параметры
В названии слоя можно задавать дополнительные параметры экспорта, такие как:
- Несколько форматов —
moonlight.jpg, moonlight_b.png, moonlight_c.png - Указать папку —
[название папки]/moonlight.jpg - Особые параметры размера и сжатия
Если мы сохраняем JPG, то мы можем указать степень сжатия:
moonlight.jpg5moonlight.jpg50%
Определять размеры исходящего файла. Например:
200% moonlight.jpg300 x 200 moonlight.jpg
Для PNG можно так-же указывать размеры и качество:
moonlight.png24(24 битный PNG)42% moonlight.png
Так же можно указывать комплексные названия:
120% moonlight.jpg, 42% moonlight.png24, 100x100 moonlight_2.jpg90%, 250% moonlight.gif
Обычно дизайнеры присылают макеты сразу же под ретину (которые нужно уменьшать в 2 раза), но перед этим можно выгрузить от туда все изображения в двух размерах: 100% под ретину и 50% под стандартные мониторы.
Пример: 50% moonlight.png, moonlight.png.
Подробнее об (Оптимизации верстки под retina дисплеи) я уже писал в своем блоге. Пункт про плагин Retinize It можно пропустить 