В этом посте речь пойдет о тех ошибках, которые допускают дизайнеры в макетах, предназначенных для вёрстки. Рассмотрим наиболее часто встречающиеся проблемы, с которыми сталкивается верстальщик при работе с psd-макетами. Если Вы дизайнер, и Вам часто приходится передавать свой дизайн в руки коллег по цеху, то, возможно, этот пост поможет Вам лучше понять, какие неприятности испытывают верстальщики, и избежать некоторых ошибок в будущем, за что коллеги будут Вам очень благодарны.
Прежде всего отмечу, что здесь я рассмотрю именно технические аспекты подготовки макетов и ни в коем случае не буду учить дизайнеров делать их работу. Почвой для написания поста стал трёхлетний опыт работы в веб-студии.
1. Цветовой профиль
Проблема с цветовыми профилями чаще всего возникает из-за отсутствия понимания у дизайнера, что же такое цветовой профиль и как его выбирать. Наиболее часто встречаются профили Adobe RGB (1998) и sRGB IEC61966-2.1 (далее просто sRGB), о которых можно почитать, например, здесь.
Для веба, как правило, используется профиль sRGB — он является профилем по умолчанию, например, в ОС Windows. Это значит, что мы видим изображение на экране в цветах, определенных стандартом sRGB IEC61966-2.1. Разница между Adode RGB и sRGB заключается в ширине цветового спектра.
В чем же проблема? Дизайнер, создавая в Photoshop новый проект, не указывает цветовой профиль, и, как следствие, Photoshop оставляет значение по умолчанию — Adode RGB. В свою очередь, верстальщик, получив макет, нарезает его, и в какой-то момент замечает, что цвета в макете и на свёрстанной странице отличаются на несколько тонов.


Что же произошло? Еще на стадии сохранения нарезанных изображений, верстальщик воспользовался замечательной функцией Save for Web & Devices, которая по умолчанию выполняет преобразование изображения в sRGB. В итоге мы видим одни цвета в рабочем пространстве Photoshop и совсем другие на готовом сайте.
Для одного заказчика небольшая разница в цвете фона на сайте может быть некритична, а для другого — это повод для скандала. Думаю, найдутся люди, которым приходилось полностью переделывать дизайн или вёрстку из-за такого упущения, как забытый цветовой профиль.
Решение проблемы — всегда при начале работы убеждаться, что установлен правильный профиль.
2. Направляющие
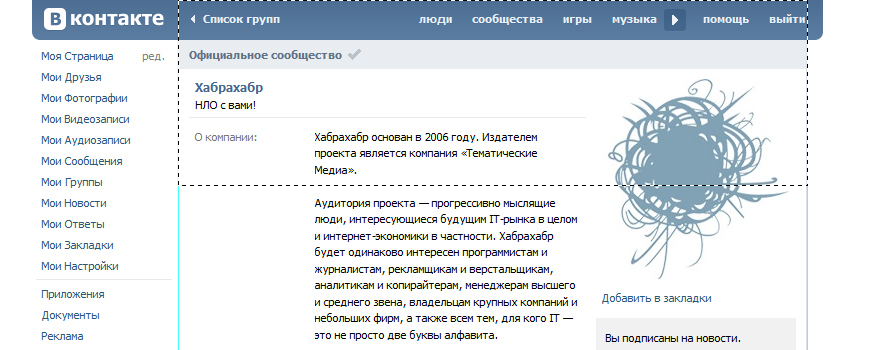
Установка направляющих — казалось бы, простое дело. Но и тут возникают проблемы. Невнимательный верстальщик, используя установленные дизайнером направляющие, нарезает изображения и получает на выходе что-то подобное:

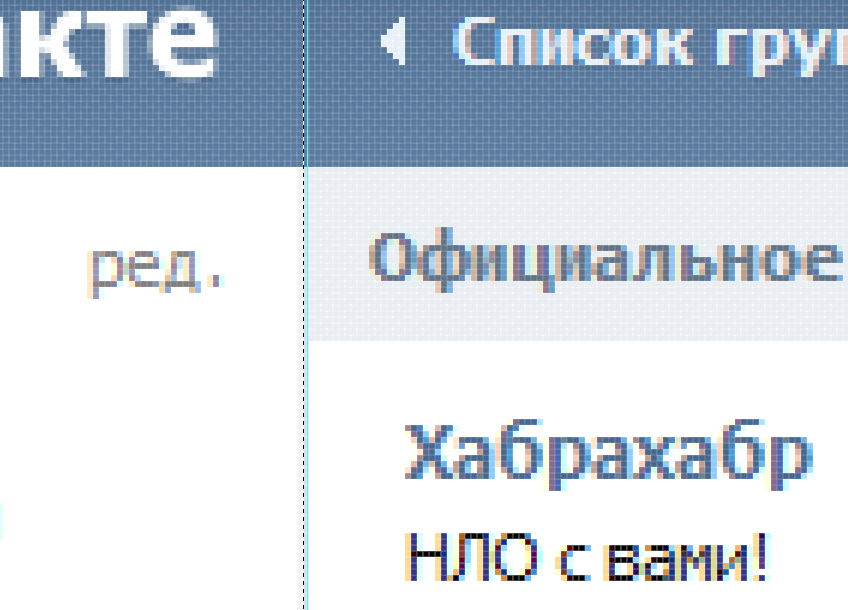
Почему так получилось? При близком рассмотрении видно, что направляющие сами не привязываются к границам пикселей, соответственно, когда дизайнер «на глаз» ставит направляющую, то, скорее всего, она не попадёт ровно между пикселями

Выделение, наоборот, привязывается к пикселям:

Даже если верстальщик был внимателен и заметил это, то все равно встаёт вопрос: куда всё таки дизайнер хотел поставить направляющую — левее или правее?
Простой совет, как избежать этой проблемы: сначала выполните выделение, а затем установите направляющую на линию выделения.
3. Группы, слои, маски
Верстальщику необходимо отдавать именно подготовленный к вёрстке макет, а не рабочий проект весом под 100 Мб.
Что значит «подготовленный к вёрстке макет»?
- Группы и слои проименованы: основные элементы дизайна желательно именовать в соответствии с их назначением (лучше всего латиницей)
- Если есть сгруппированные слои, то группировка выполнена в соответствии с логической структурой страницы:шапка, контент, баннер, кнопка, список и т. д., и вложенность не превышает разумных пределов, а лучше вообще избегать вложенности групп.
- Скрытые, но не играющие никакой роли в дизайне слои, должны быть удалены
- Обрезка фотографий (скругление углов и т.п.) должны производиться с сохранением исходных изображений — лучше всего делать это с помощью масок
- Размер холста должен соответствовать максимально возможной ширине/высоте дизайна
4. Цвета
Вернёмся к проблемам с цветами. Для элементов, имеющих по замыслу одинаковый цвет границы/заливки/шрифта, необходимо указывать, как нетрудно догадаться, одинаковый цвет в параметрах наложения, свойствах символа и т.д.
Что за ерунда? И так ведь понятно, что цвет одинаковый.
Но не тогда, когда, например, цвет одной надписи отличается от другой всего на половину тона. Придирчивый заказчик может запросто испортить верстальщику, выбравшему неверный вариант их двух возможных, настроение до конца дня, если заметит эту разницу. А дизайнер по факту будет не при чём.
Совет дизайнерам: используйте палитры или каким-либо образом заготовленные наборы цветов, чтобы избежать разногласий.
5. Трансформации, фигуры
Прошли времени вёрстки скругленных уголков картинками. Каждый уважающий себя браузер умеет скруглять углы с помощью CSS-свойства border-radius, чем и пользуются верстальщики.
Но порой встречаются дизайн-макеты, в которых скругления «не совсем округлые». Что это значит? Просто дизайнер в какой-то момент изменил размер своего скругленного прямоугольника с помощью функции Transform, изменив его пропорции. В результате углы оказались вовсе не скругленными, а «овальными».
Само собой, верстальщик не станет из-за этого нарезать блок картинками. Но это говорит о ненадлежащем отношении дизайнера к работе.

Решив вопрос скгругления углов, верстальщик вновь столкнулся с проблемой:

Когда речь идет о pixel-perfect вёрстке, подобные неточности в дизайне могут доставить немало хлопот верстальщику. В данном случае левый край блока имеет нечёткую границу, а из-за этого невозможно точно определить ширину блока.
Для предотвращения нечеткости границ фигур в Photoshop 13 есть специальная опция «выровнять края».
6. Единицы измерения, символы, абзацы
Чаще всего в вебе нам приходится иметь дело с пикселями. В большинстве случаев нет причин использовать какие-либо другие единицы измерения, такие как пункты, дюймы и т. д. Желательно, чтобы дизайнер устанавливал в настройках Photoshop именно пиксели в качестве основной единицы измерения.
Как и в случае с цветами, для дизайна текстовых блоков дизайнеру следует придерживаться строго фиксированных значений размеров. Для каждого абзаца необходимо однозначно задавать кегль и интерлиньяж.
Если Вы изменили размер текста с помощью Transform, то после этого кегль или другие свойства символа могут принять дробное значение (например, 14.5 px). При подготовке макета к вёрстке обязательно нужно привести все размеры к целым значениям. В противном случае перед верстальщиком вновь встанет дилемма: 14 или 15 пикселей?
Что касается выключки строк (выравнивания), то дизайнеру следует помнить: браузеры полноценно поддерживают лишь 3 варианта: по левому краю, по правому краю или по центру. Выключка по формату в браузере зачастую сильно отличается от того, что мы видим в Photoshop.
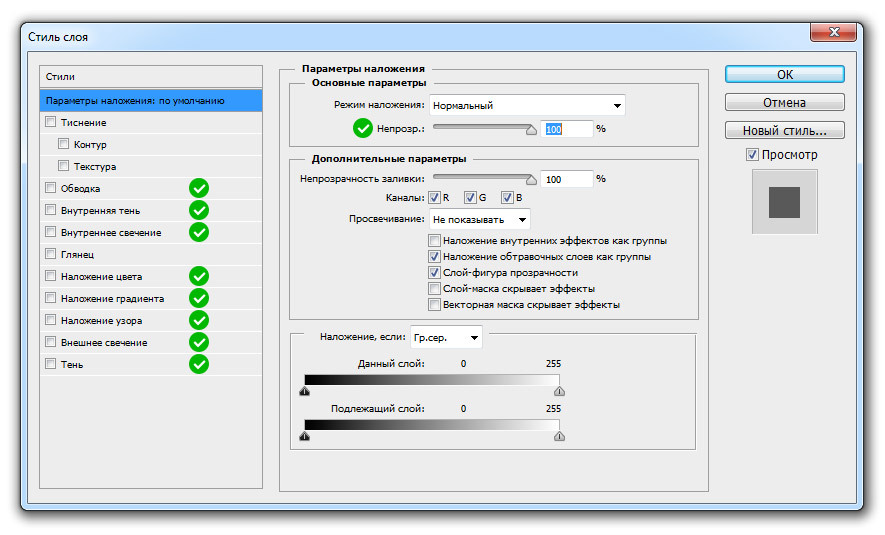
7. Параметры наложения, стили слоя
Каждому дизайнеру следует хоть немного знать о том, какие возможности имеют современные браузеры. Эти знания могут значительно облегчить жизнь как самому дизайнеру, так и верстальщику.
Посмотрим, какие стили слоя в Photoshop имеют полную или частичную возможность реализации с помощью CSS (без использования картинок):
- Тени и свечения (внутренние и внешние)
text-shadow— тень для текста
box-shadow— тень для блока - Обводка
border— обводка линией
box-shadow— возможна обводка однопиксельной тенью
outline— строго прямоугольная обводка - Заливка
background-color— заливка цветом (возможно полупрозрачным)
background-image— заливка узором/картинкой
background-image: linear-gradient()— линейный градиент
background-image: radial-gradient()— радиальный градиент - Прозрачность
opacity— прозрачность элемента целиком
[color:] rgba(r,g,b,a)— прозрачность rgb-цвета, где a — степень непрозрачности от 0 до 1
[color:] hsla(h,s,l,a)— прозрачность hsl-цвета, где a — степень непрозрачности от 0 до 1
О поддержке браузерами того или иного свойства можно узнать здесь.
Стоит помнить: браузеры не поддерживают ни один из режимов наложения, такие как Overlay, Screen и др. Это необходимо обязательно учитывать и при необходимости обходиться нормальным режимом наложения в сочетании с прозрачностью и градиентами.
Подводя итог
В данной статье были рассмотрены некоторые нюансы подготовки дизайнером psd-макета для верстальщика. Надеюсь, кто-нибудь почерпнёт из нее для себя что-либо новое или просто найдет в ней повод напомнить своим дизайнерам о несложных правилах, придерживаясь которых они прослывут педантами в хорошем смысле этого слова, а их работы будут поражать аккуратностью исполнения.
Статья была опубликована на Хабре.